1. Slots
Concept overview
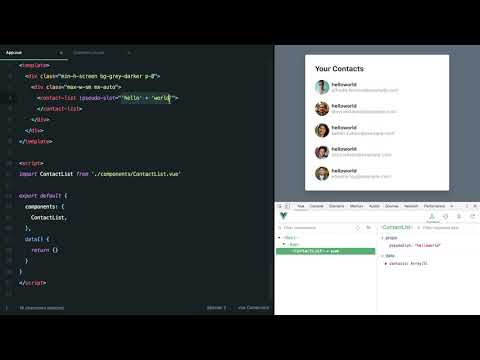
Learn How To Use Vue.js Components With Slots
 https://www.youtube.com/watch?v=nNfIE7Lh0bM
https://www.youtube.com/watch?v=nNfIE7Lh0bM

A real-case scenario with Adam Wathan (creator of Tailwind CSS)
The Trick to Understanding Scoped Slots in Vue.js
 https://www.youtube.com/watch?v=GWdOucfAzTo
https://www.youtube.com/watch?v=GWdOucfAzTo

This article explain slots and contains great visual aids
Using Scoped Slots in Vue.js to Abstract Functionality | CSS-Tricks
2. Dynamic Components
3. Async Components
4. Render functions
In what scenarios are they used?
Chris Fritz, member of the Vue Core, shows one great use case for Render Functions, where you can have more than one root element inside a Vue Component.
7 Secret Patterns Vue Consultants Don't Want You to Know

5. Functional Components
Functional component are stateless (no reactive data) and instanceless (no this context).
"If your component does not need to be stateful, turning it into a functional components can increase your its rendering performance by 70%."