1. Overview
CSS defines how HTML elements are going to be displayed on the page. You can control pretty much everything about how HTML will appear, for example: colors, size, opacity, borders and etc.

In this video, Brad Traversy crams as much about CSS that he can and teaches you about styles, colors, selectors, declarations, alignment and positioning!
CSS Crash Course For Absolute Beginners
 https://www.youtube.com/watch?v=yfoY53QXEnI
https://www.youtube.com/watch?v=yfoY53QXEnI

Learn how to link a CSS file with an HTML document and teach the syntax of the language along with the most common properties.
Learn CSS in 12 Minutes
 https://www.youtube.com/watch?v=0afZj1G0BIE
https://www.youtube.com/watch?v=0afZj1G0BIE

2. Basic CSS Selectors
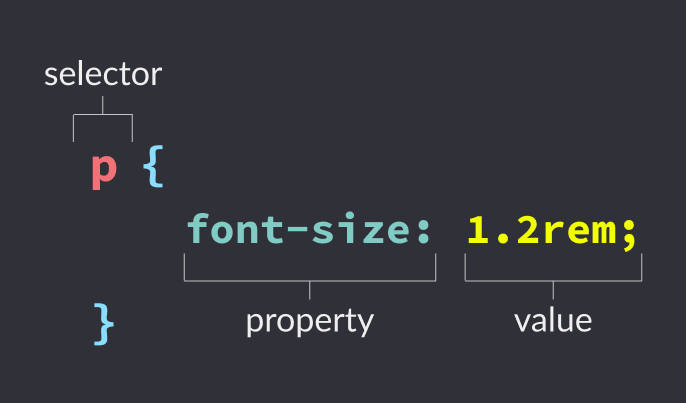
Learn how to target your HTML elements so that you can apply styles to them. For example, if you wanted every paragraph in your page to be red, you would write:
/* The selector p is going to target
every paragraph element on the page.*/
p {
color: red
}
At this point, focus on learning the most basic CSS selectors. We will tackle more advanced selectors later on in this module.
Basic CSS selectors you need to know:
- Universal Selector
- Element Selector
- Class Selector
- ID Selectors

You won't get far in web dev without understanding CSS selectors, and they aren't hard at all! Using CSS selectors are the bread and butter of HTML and CSS coding. You have to think about what elements on your page you want to target and how to write rules that cleanly target and apply CSS styling to those elements.
CSS Selectors Made Easy - HTML CSS Tutorial for Beginners
 https://www.youtube.com/watch?v=dcCCOiQ1ZuM
https://www.youtube.com/watch?v=dcCCOiQ1ZuM

In this 40-minutes video, learn about the most important CSS selectors. It also covers some more advanced selectors such as Attribute Selectors, Combinators, Pseudo Classes, and Pseudo Elements, which we will review later on in this module.
CSS Selectors Made Easy - HTML CSS Tutorial for Beginners
Universal Selector · Element Selector · Class Selector · ID Selectors
 https://www.youtube.com/watch?v=qj20o5UQ3qI
https://www.youtube.com/watch?v=qj20o5UQ3qI

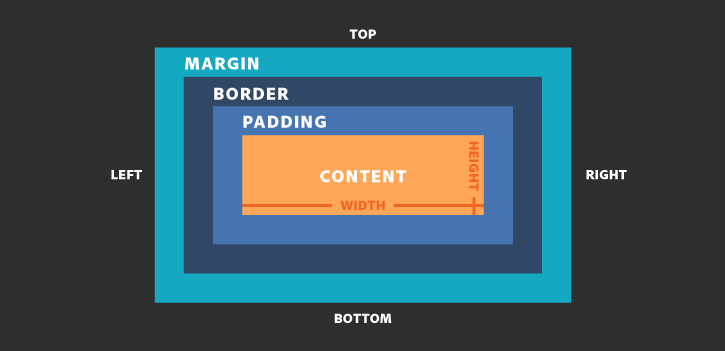
3. Box Model
Everything in CSS has a box around it, and understanding these boxes is key to being able to create layouts with CSS, or to align items with other items. - MDN web docs
@todo pic

Make sure you understand:
- Content box
- Padding
- Border
- Margin
4. Display Property
Before diving into CSS Flex or Grid, it's important to understand the fundamentals of the display property.
One of the most fundamental concepts in CSS is the display property. In this video I break down all the different display property values you need to know and show you exactly how they work. We cover display inline, block, inline-block, and none in this video in depth with examples.
Learn CSS Display Property In 4 Minutes
 https://www.youtube.com/watch?v=Qf-wVa9y9V4
https://www.youtube.com/watch?v=Qf-wVa9y9V4

Understanding how block, inline, and inline-block each behave is very important when learning CSS, as well as knowing why you might want to switch the display property of an element every now and then.
Block, Inline, and Inline-Block explained | CSS Tutorial
 https://www.youtube.com/watch?v=x_i2gga-sYg
https://www.youtube.com/watch?v=x_i2gga-sYg

5. Positioning
This article contains a great interactive demo explaining position:
The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
Position Property
This video may be short, but I cover everything about each CSS position in this video, so you can learn everything you need to know about CSS position. By the end of this video you will have a deep understanding of the interactions between the different CSS positions, so you can effectively use them in your next project.
Learn CSS Position In 9 Minutes
How the document flow works · When to use relative position · All five CSS positions
 https://www.youtube.com/watch?v=jx5jmI0UlXU
https://www.youtube.com/watch?v=jx5jmI0UlXU

This article contains great visual elements and code examples.
How to use the position property in CSS to align elements
An important concept to understand first is that every single element on a web page is a block. Literally a rectangle of pixels. This is easy to understand when you set the element to display: block; or if that element is block-level by default like a
<div>. This means you can set a width and a height and that element will respect that. But elements that are display: inline; , like a<span>by default, are also rectangles, they just flow onto the page differently, lining up horizontally as they can.
Absolute, Relative, Fixed Positioning: How Do They Differ?
6. Flexbox
@todo pic
Flexbox is one of the most important and useful layout properties in all of CSS, and is luckily quite easy to understand once you wrap your head around the terminology. We will be covering all of the terminology, by going through live examples of all the different flexbox properties. We will cover what flexbox is, how flexbox works, and the different properties you can use to layout and style your flexbox containers.
Learn Flexbox In 15 Minutes
 https://www.youtube.com/watch?v=fYq5PXgSsbE
https://www.youtube.com/watch?v=fYq5PXgSsbE

This video covers Flexbox using real layout examples, what Flexbox is and what problems it solves.
Flexbox Tutorial (CSS): Real Layout Examples
 https://www.youtube.com/watch?v=k32voqQhODc
https://www.youtube.com/watch?v=k32voqQhODc

... let’s take an animated look at how Flexbox works, so we can use it to build better layouts. In this article, we’ll dive into the 5 most common Flexbox properties. We’ll explore what they do, how you can use them, and what their results will actually look like.
How Flexbox works — explained with big, colorful, animated gifs
This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.
A Complete Guide to Flexbox
7. Grid
CSS grid is one of the most powerful layout tools ever added to CSS. It allows you to create dynamic, responsive, and complex layouts with very little code. We will be covering all of the terminology, by going through live examples of all the different grid properties.
In this video we will cover everything you need to know about CSS grid in only 20 minutes. We will cover what grid is, how grid differs from flexbox, how grid works, and the different properties you can use to layout and style your grid containers and items.
Learn CSS Grid in 20 Minutes
 https://www.youtube.com/watch?v=9zBsdzdE4sM
https://www.youtube.com/watch?v=9zBsdzdE4sM

In this crash course, Brad Traversy explore CSS Grid layout and how to create grid based layouts and alignments. It also covers properties for containers and items.
CSS Grid Layout Crash Course
 https://www.youtube.com/watch?v=jV8B24rSN5o
https://www.youtube.com/watch?v=jV8B24rSN5o

CSS Grid is a powerful tool that allows for two-dimensional layouts to be created on the web. This guide was created as a resource to help you better understand and learn Grid, and was organized in a way I thought made the most sense when learning it.
Learn CSS Grid - A guide to learning CSS
CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system. You work with Grid Layout by applying CSS rules both to a parent element (which becomes the Grid Container) and to that element’s children (which become Grid Items).
A Complete Guide to Grid
Hands-on
In this video we will build a responsive Grid CSS layout using grid template areas. We will also be using other modern CSS features and techniques like css variables, rem units and flexbox.
Build a Responsive Grid CSS Website Layout From Scratch
 https://www.youtube.com/watch?v=moBhzSC455o
https://www.youtube.com/watch?v=moBhzSC455o

8. Responsive layouts
Every serious project that you create should look good and be completely usable on all devices.
When creating responsive websites, you will apply everything you learned about flexbox and grids together with some new techniques to make sure your design will look good on any device.
New concepts:
- Media Queries
- Fluid Widths
- rem units
- Mobile First
- Viewport meta tag
Responsive Design makes a website look amazing on any device. Using css media queries, good flexbox/grid layouts, srcset, and html5 picture tags, we can convert our website into a fully responsive site.
Responsive Design Tutorial - Tips for making web sites look great on any device
 https://www.youtube.com/watch?v=fgOO9YUFlGI
https://www.youtube.com/watch?v=fgOO9YUFlGI

In this video we will build a "mobile first" single page website layout using the CSS Grid. We will use modern techniques including relative em units, media queries and even a little flex.
Grid CSS Responsive Website Layout - Mobile First Design
 https://www.youtube.com/watch?v=M3qBpPw77qo
https://www.youtube.com/watch?v=M3qBpPw77qo

How to create sites which respond to the needs and capabilities of the device they are viewed on.
Responsive Web Design Basics
Viewport · Images · Layout · Flexbox · CSS Grid Layout · Media Queries
9. Advanced CSS Selectors
The hardest part of learning CSS is not knowing what is available to use. There are so many selectors and properties to remember and it is impossible to keep them all in your head. Luckily for you, in this video I am going to show you every single CSS selector that you need to know so you will never feel stuck with selectors again.
Advanced CSS Selectors
 https://www.youtube.com/watch?v=l1mER1bV0N0
https://www.youtube.com/watch?v=l1mER1bV0N0

@todo pic

In this video, Kevin Powell takes a look at the universal, direct child, general sibling, adjacent sibling, and a bunch of attribute selectors.
Advanced CSS Selectors
 https://www.youtube.com/watch?v=Bcr70LIJcOk
https://www.youtube.com/watch?v=Bcr70LIJcOk

10. Specificity
Learn:
- what CSS specificity is
- how it is calculated
- how it affects your page CSS.
... when you are first starting out with CSS it is a nightmare trying to figure out how to properly overwrite styles. We cover exactly what effects CSS specificity and how to calculate the specificity of a selector through the use of multiple examples so you can quickly comprehend all the complexities of CSS specificity.
Learn CSS Specificity In 11 Minutes
 https://www.youtube.com/watch?v=CHyPGSpIhSs
https://www.youtube.com/watch?v=CHyPGSpIhSs

A look into CSS specificity, from how it's calculated, from tags, classes, IDs, and inline styles, as well as how !important comes into it, as well as advice on how to avoid running into specificity wars!
Specificity, other than a word that I have a ton of trouble saying, is something that not enough new developers understand, and it can lead to some really bad habits. Understanding how it works both makes your life easier, and leads to better code overall!
CSS Specificity explained
 https://www.youtube.com/watch?v=c0kfcP_nD9E
https://www.youtube.com/watch?v=c0kfcP_nD9E

Great article with lots of visual examples: